
Image Map HotSpot with Lightbox WordPress Plugin Donwload Free(Nulled)
Breathe life into your next website with CodeCanyon’s expansive marketplace of downloadable goodies. From captivating WordPress themes and dynamic PHP calendars to stunning CSS animations and feature-rich Shopify templates, CodeCanyon equips you with the building blocks to craft unique online experiences. Dive into a treasure chest overflowing with scripts and plugins designed to simplify your development process and make your projects stand out. Unlock your creative potential and empower your web presence with CodeCanyon’s ever-growing library of developer essentials.
Download Free Image Map HotSpot with Lightbox WordPress Plugin Nulled
Take the Guesswork Out of WordPress & Blogger Design!
Stop scouring the internet for the perfect theme or script. Our one-of-a-kind platform lets you preview a massive collection of downloadable resources before you buy. Explore themes, plugins, and scripts directly on our site – no purchase required! We link to freely available resources from third-party developers, giving you a chance to test-drive features and ensure the item fulfills your needs. Once you find a perfect match, support the creators by purchasing directly from the original developers for ongoing support and updates. Build a website you’ll love with the power of preview and informed decision-making!
How to download Image Map HotSpot with Lightbox WordPress Plugin Free ($22) and Nulled
Begin an excellent trip with Image Map HotSpot with Lightbox WordPress Plugin. Every part is carefully made to be fancy and useful. It has an amazing user experience. Easily boost your online presence as you enter this finely tuned, great design. Discover the top of web design innovation. Each part smoothly joins to boost user engagement and satisfaction. Let Image Map HotSpot with Lightbox WordPress Plugin be your doorway to digital success. Creativity joins with beauty to redefine your online identity.
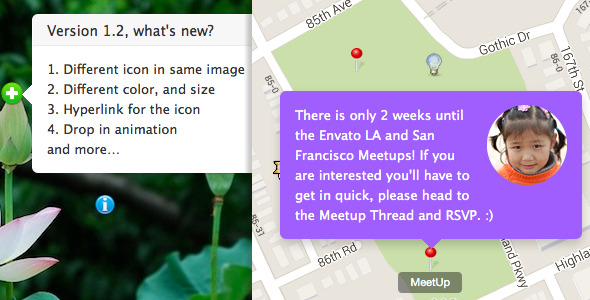
The Image Map HotSpot for WordPress help you to display tooltip or annotation of your image with smooth CSS3 transition. You can choose to display the popover when user click or mouseover, and easily drag the icon to update the HotSpot’s position in the backend. The working live preview is available in the backend, something like wysiwyg (What You See Is What You Get).
Each hotspot icon support optional pulse animation.
The hotspot icons can be displayed in numbers, after version 1.3.3, the hotspot also support Lightbox, you can click the icon to open a YouTube or Vimeo Lightbox, also support image or google map Lightbox.


For the prior buyers, how to update?
Just download the latest package from CodeCanyon, un-zip, upload and overwrite the files in your server, the data will be not lost with such update.
The HotSpot works fine on the backend preview but not showing in the frontend?
Please try to wrap the shortcode with raw, like:
[raw][hotspot id=789 /][/raw]
Some theme will add blank <p></p> to the content of the shortcode, this break the plugin. The raw tag will prevent it to add the unnecessary blank p tags.
Update log
Nov 30, 2023 - ver 1.3.7
- Improvement: add alt and title to the image, improve accessibility.
Jan 4, 2021 - ver 1.3.6
- Improvement: add more icon options, now you can choose from 350+ icons, add variable icon size options.
- Improvement: more responsive, now icons will be smaller on small device view.
- Some other small improvement.
Sep 8, 2020 - ver 1.3.5
- Improvement: add optional pulse animation for each hotspot, you can choose the built-in pulse color too.
July 29, 2020 - ver 1.3.4
- Fixed can't publish the page with WP_DEBUG enabled.
Jun 6, 2020 - ver 1.3.3
- Improvement: add lightbox support for the hotspot, now you can click the hotspot icon to open a YouTube/Vimeo video, image or google map etc.
Jun 12, 2019 - ver 1.3.2
- Improvement: add display the icon as number option
Feb 13, 2019 - ver 1.3.1
- Improvement: add global max-width option for the tooltip
Oct 25, 2018 - ver 1.3
- update the design, now the icon support font awesome icon
- note: the data is different with prior version, so you have to re-add the content again if want to use the font icons. The data is safe with updating, you can still use the prior 1.2.6 too.
-- 8 Jun 2016 - ver 1.2.6
- Fixed the large image is hidden in admin backend, now you can drag icons with large image.
- Some other small improvement.
-- 2 Jun 2014
- Add pulse border option for each pin, you can choose the pulse border (black/white) in the setting too.
- Make the popup item in the backend sortable, you can drag them to re-order. It's useful if the popup is in slideshow mode.
-- 14 Feb 2014
Update the pin position in responsive, make it more consistent and precise in small screen.
-- 2 January 2014
- Add custom pin icon support, now you can add your own custom pin icon in the setting.
-- 22 December 13
- Fix the arrow is missing in the backend live preview of the WordPress 3.8
-- 21 October 13
- Different icon for hotspot in same image.
- Optional popover size, background and color.
- Optional label under the icon.
- Icon drop in animation.
- Hyperlink with the icon.
- Experiment YouTube video popover.
Features
- Easy to install and setup with WordPress, live working preview of the HotSpot on the edit page, help you update HotSpot easily, something like wysiwyg (What You See Is What You Get).
- Draggable icons in the backend, let you update the hotspot’s position easily with mouse drag, you can see the demo video in YouTube.
- 4 directions of popover, can be in top, right, bottom and left.
- Responsive, works fine with small screen device.
- Compatible with latest jQuery(1.10.x) and latest WordPress.
- Multiple HotSpot instance on same page, unlimited HotSpot you can add to a image.
- Enqueue the js and css only when needed. Keep WordPress page size smaller.
- You can add/edit the Image HotSpot without touching the code. Customize/update the image and text with WordPress backend.
- CSS3 transition support, fade only on the older browser, like IE8.
- Optional auto delay slideshow.
- FAQ and source code are included in the package. Free update in the future.
See a review from Business Bluebird, and more review from the buyers:
“The perfect and straightforward image map plugin for WordPress! Support is also exemplary and efficient. Stop looking, this possibly is the only image map you’ll ever need.”
styzer
“Great plugin and I have been looking for something like this for years.
Thanks, 100% satisfied.”darnellsmith
“Great plugin! Just what I needed. Way better than any other image maps.”
crashwebdesign
“Congratulations on your fast respond to requests, great job!
I recommend this plug-in .”freepixelweb
“I can’t tell you how excited I am about this software. I have struggled for nearly a year to get something that worked. No eternal hosting of photographs, no complicated code. And if I want to add another hotspot later it’s all there. My previous software I had to rebuilt the whole image map just to make a simple correction. – OK so a bit of HTML but nothing that can’t be cut and pasted from the text part of the site. Worth every penny!”
anogatzea
“This is an awesome plugin. The intuitive GUI allows you to edit the position of the hotspots in real time. HTML can be input directly into each hotspot for professional looking pop-ups with no back-end work. By using shortcodes to place the formatted image there are no conflicts with design elements. This is one of my favorite plugins!”
z64
And more happy users.
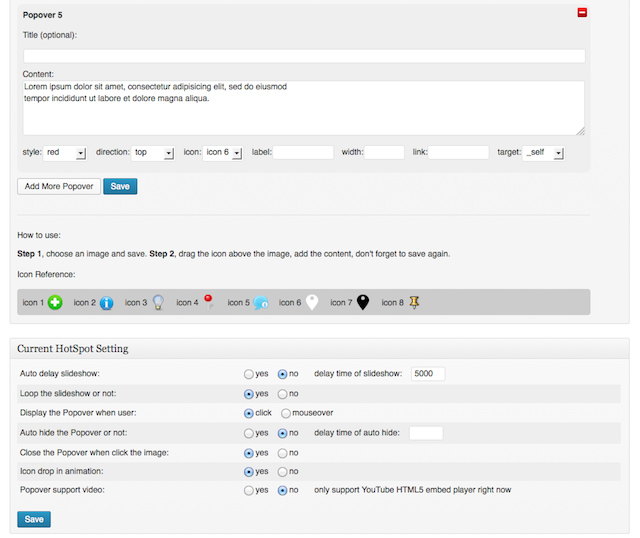
Screenshot of the backend in WordPress:

HotSpot list
HotSpot edit page
You can also check the HTML/JS version
jQuery HotSpot plugin with slideshow
Recommended file:
Visual Composer Extensions All In One

Credit
jQuery http://jquery.com
Icons:
http://www.icojam.com
http://jonasraskdesign.com
http://www.graphicrating.com
http://yummygum.com
Tags : animation,annotation,auto delay,bootstrap,css3 transition,image hotspot,image map,pin,popover,responsive,slideshow,tooltip,wordpress plugin


